JavaScript stands as one of the most ubiquitous programming languages today, primarily used for web development to enhance user interfaces and create dynamic web pages. It’s a critical tool for front-end developers, and as such, debugging JavaScript code efficiently is essential for a streamlined development process and optimal user experience.
The console.log() function is a fundamental part of the JavaScript debugging toolkit, providing a straightforward way to output values to the browser’s console, which is invaluable for debugging and verifying code behavior during development.
Console.log Basics
The console.log() function in JavaScript is used to print information to the console, making it a first-line tool for debugging.
Developers use console.log() to output variable values, function results, or any message that helps track the flow of execution and state of the application.
This function is simple to use and can be inserted into JavaScript code to display both simple and complex data types, from strings and numbers to arrays and objects.
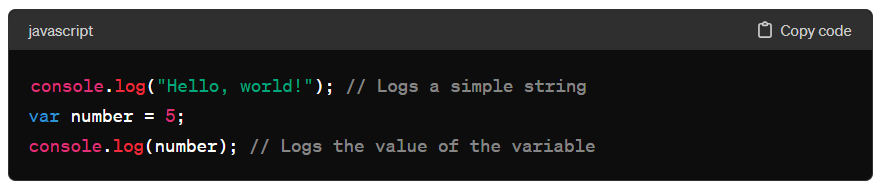
Simple examples of console.log in action:

Advanced Techniques in Console Logging
Beyond basic logging, the JavaScript console provides several methods that enhance debugging by categorizing the output, structuring complex data, and grouping related logs.
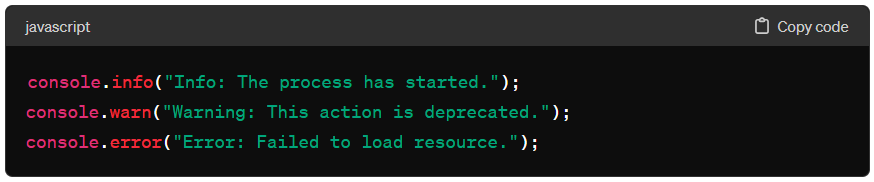
Using console.info(), console.warn(), and console.error(): These methods function similarly to console.log() but are used to indicate different levels of importance:
- console.info() for informational messages,
- console.warn() for warnings, and
- console.error() for errors, each highlighted differently in most browsers’ developer consoles.

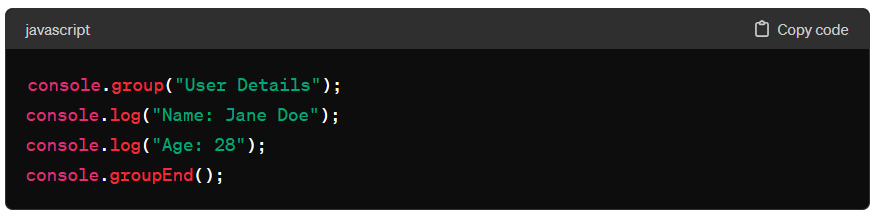
Organizing output with console.group(): This method groups multiple logs into a collapsible hierarchy, making it easier to manage large sets of data and keeping the console tidy during complex debugging sessions.

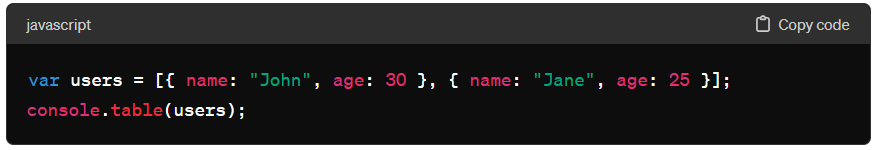
Logging tables with console.table(): This is particularly useful for displaying arrays or objects in a tabular format, enhancing readability and making it easier to analyze large data sets.

These advanced techniques in console logging enable developers to write more maintainable code by structuring debug outputs more clearly and providing more context in their logs.
Ideal Practices for Effective Logging
Tips on When to Log and What Information to Include:
Effective logging is all about balance. It’s crucial to log enough information to understand what’s happening but not so much that it becomes noise. Always log data that:
- Helps identify the flow of execution in complex functions.
- Captures the state of the application at critical points (e.g., before and after API calls, user authentication).
- Provides context for errors and warnings.
Guidelines on How to Keep Console Logs Clean and Informative:
- Use clear and concise messages that can be easily understood.
- Include timestamps to trace logs back to the time of occurrence.
- Where applicable, utilize logging levels (info, warn, error) to differentiate the importance of logs.
- Remove or comment out logs that are no longer needed after resolving issues.
Advice on Integrating Logging into a Development Routine Without Overdoing It:
- Establish logging standards as part of your development guidelines.
- Analyze logs during code analysis to ensure they are meaningful and helpful.
- Consider using feature toggles to enable or disable logging for specific parts of the application based on the environment (development, testing, production).
JavaScript Console Log: Ideal Logging Techniques
JavaScript development relies heavily on effective debugging and logging techniques to ensure code reliability and maintainability.
Overview of Ideal Techniques and Practices Tailored Specifically for JavaScript Development:
- Utilize structured logging with console.group() and console.table() to organize related data and improve traceability.
- Implement custom logging functions that can be turned on or off with environment variables to control log verbosity based on the deployment stage.
Comparison of console.log with Other Debugging Tools Available in JavaScript Environments:
- Browser Dev Tools: Many modern browsers offer sophisticated debugging tools like breakpoints, step execution, and network monitoring, which provide more control and insight than console.log alone.
- External Logging Libraries: Libraries like Winston or Bunyan offer advanced features like log levels, persistent storage, and remote logging capabilities, making them suitable for larger applications where logs need to be maintained or analyzed over time.
Common Mistakes to Avoid with Console Logging
Effective use of console logging is crucial for debugging and monitoring JavaScript applications, but common pitfalls can undermine its benefits.
Highlight Frequent Errors Developers Make When Using Console.log and How to Avoid Them:
- Overlogging: Logging too much information can slow down an application and make it harder to find relevant information. Use logging levels and environment-based toggles to manage this.
- Logging Sensitive Information: Never log sensitive data such as passwords or personal user information. Always sanitize logs to ensure compliance with privacy laws.
Discuss the Performance Implications of Excessive Logging:
Logging, especially in a high-volume application, can lead to performance bottlenecks and increased data transmission costs.

It’s essential to evaluate the necessity and frequency of logs and optimize them for minimal performance impact.
Future of Debugging in JavaScript
As JavaScript continues to evolve, so too do the tools and methodologies for debugging. Future trends in JavaScript debugging are likely to include:
- Enhanced Integration of AI and Machine Learning: These technologies could be used to predict bugs before they occur or suggest the most effective fixes based on patterns learned from vast codebases.
- Augmented Reality (AR) Debugging Tools: Imagine using AR to visualize code execution and data flow in real-time, which could transform debugging from a primarily text-based task to an interactive experience.
- Increased Use of Immutable Data Structures: This trend could reduce the need for traditional debugging by making state changes more predictable and easier to track.
These innovations promise to enhance or even replace traditional console logging by providing more intuitive and powerful ways to understand and optimize code.